A Complete Guide on How to Create Lottie Animations
Since modern technology is evolving at a rapid pace, it may be challenging to impress users with flat website designs (spoiler alert: you still can with Lottie animations, though :). Since modern technology is evolving at a rapid pace, it may be challenging to impress users with flat website designs. Nowadays, thousands of similar web solutions have lost their authenticity in the oversaturated online environment. Hence, in the pursuit of users' attention, more and more companies turn to eye-catching animated design patterns. Still, utilizing animation on a website is a tricky path with numerous hidden pitfalls like poor user experience and slow website speed. So how is it possible to delight users without sacrificing the quality of animation? Well, creating Lottie files is the solution. Yet, how to create Lottie animations? Fortunately, devabit, your steady product design partner, definitely knows how to create Lottie animations that rock.
To put it briefly, here are the key topics we explore in our guide:
- Statistics show that animations are more likely to capture users' attention than static images.
- Most website animations fail because GIF (the most popular animation format) is a raster image that requires a lot of storage space.
- What is Lottie? It is a unique mobile library for Android and iOS.
- How do Lottie files work? Parsing Adobe After Effects animations exported as JSON with the Bodymovin plugin, Lottie animations render them natively on mobile.
- What is Bodymovin? Bodymovin is a popular After Effects plugin.
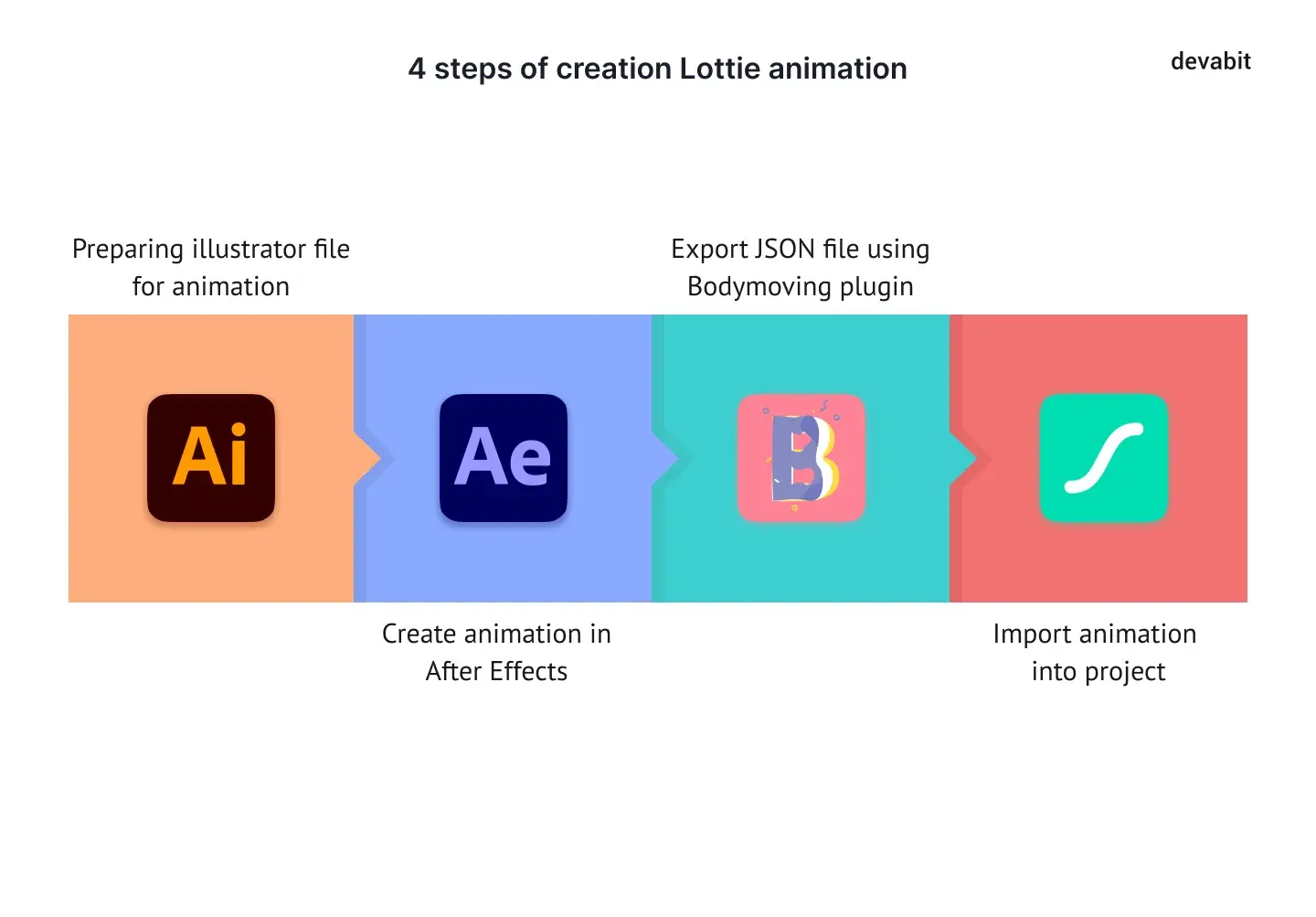
- How to create lottie animations?
- Step 1: Prepare Illustrator file for animation.
- Step 2: Create animation in After Effects.
- Step 3: Export JSON file with Bodymovin plugin.
- Step 4: Import animation into the project.

In the following paragraphs, we have described a complete Bodymovin Lottie tutorial, from basic definitions of these interesting concepts to a detailed guide on how to create Lottie animations with the Bodymovin extension for After Effects. Ready, set... Let's turn your image into an awe-inspiring animated Lottie file together!
Business Challenge or How Animated Content Affects Website Speed
Why Websites Include Animations
While animated website content has become a real buzzword in recent years, the reasons for its usage often remain unveiled. Surprisingly, it is all about the human brain. Being spammed by the limitless flow of visual stimulation streaming from street advertising, mobile videos, and Instagram feeds, the human attention span is inevitably shrinking. On average, it lasts only for 8.25 seconds, which is 4.25 seconds less than two decades ago. Therefore, marketers try to catch this short split-second reaction which can be naturally triggered by environmental catalysts perceived as potentially endangering moving objects. By provoking a strong brain reaction caused by flashing animated website components, users can be easily forced to focus on a particular motivational element (e.g., a button) and make an expected decision (e.g., buying goods or services).

Why Most Website Animations Fail
Bet you have at least once heard about GIF, which stands for graphics interchange format. As one of the most popular digital file formats, it is widely used for website animations. Yet, here comes the genuine problem: GIF is a raster image requiring much storage space. Furthermore, it can be even larger than proper video files. So, what does this mean for your website? On the one hand, proper website speed is one of the key factors contributing to your business success. Directly impacting a website's SEO ranking, it can either empower or destroy the conversion rates. On the other hand, slow website speed undeniably harms the user experience. In the world of constant rush, no one is ready to waste tons of time loading your website page, which means you will definitely lose a competitive advantage.
Back to the Basic: What Are Lottie Files?
Before jumping to a step-by-step guide on how to create Lottie animations, let's sort all things out. First and foremost, what is Lottie? Simply stated, it is a unique mobile library for Android and iOS. How do Lottie files work? Parsing Adobe After Effects animations exported as JSON with the Bodymovin plugin, Lottie animations render them natively on mobile. The JSON library format enables designers to keep animations small yet complex. Unlike GIFs, Lottie files refer to vector images which is why they can be easily launched, resized, slowed down, and looped in real-time. In the following paragraphs, we will provide a step-by-step guide on how to create Lottie animations.

Accordingly, What Is Bodymovin?
In a nutshell, Bodymovin is a popular After Effects plugin. While it is impossible to export JSON files from After Effects, Bodymovin is a great tool that helps to overcome this issue.

A Quote by an Expert: How to Create Lottie Animations
Nick Dmytriv, a talented UI/UX designer and creative thinker, shares his unique guideline on how to create Lottie animations.

1. Prepare the Tech Foundation
When it comes to great design solutions, using the right tools is half a success. Before creating Lottie animations, you need to install the following graphic editors & tools: Adobe Illustrator and Adobe After Effects. Please note that it is also essential to install the Bodymovin plugin for After Effects.
Pro Tip: Sign in on Lottie's official website to preview, share and save your animation in JSON format. Otherwise, you can use this service.

2. Create Several Image Layers
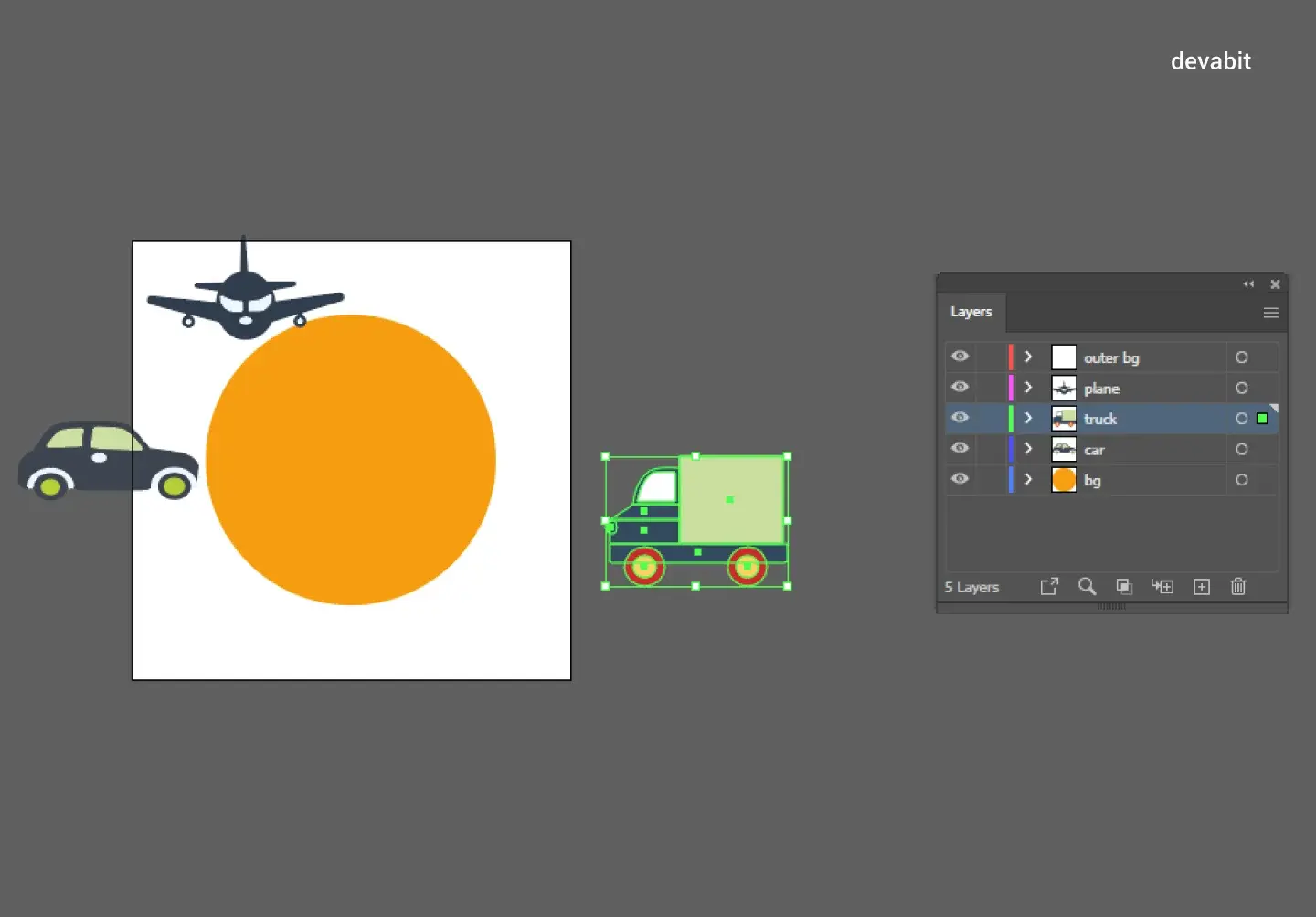
To start with, draw your image in Illustrator. At this point, it is essential to remember that each element of the picture you want to animate should be created in a separate layer.
Pro Tip: I do not recommend using gradients, shadows, or raster images. Also, please note that strokes must be in separate layers, while text must be converted into curves.



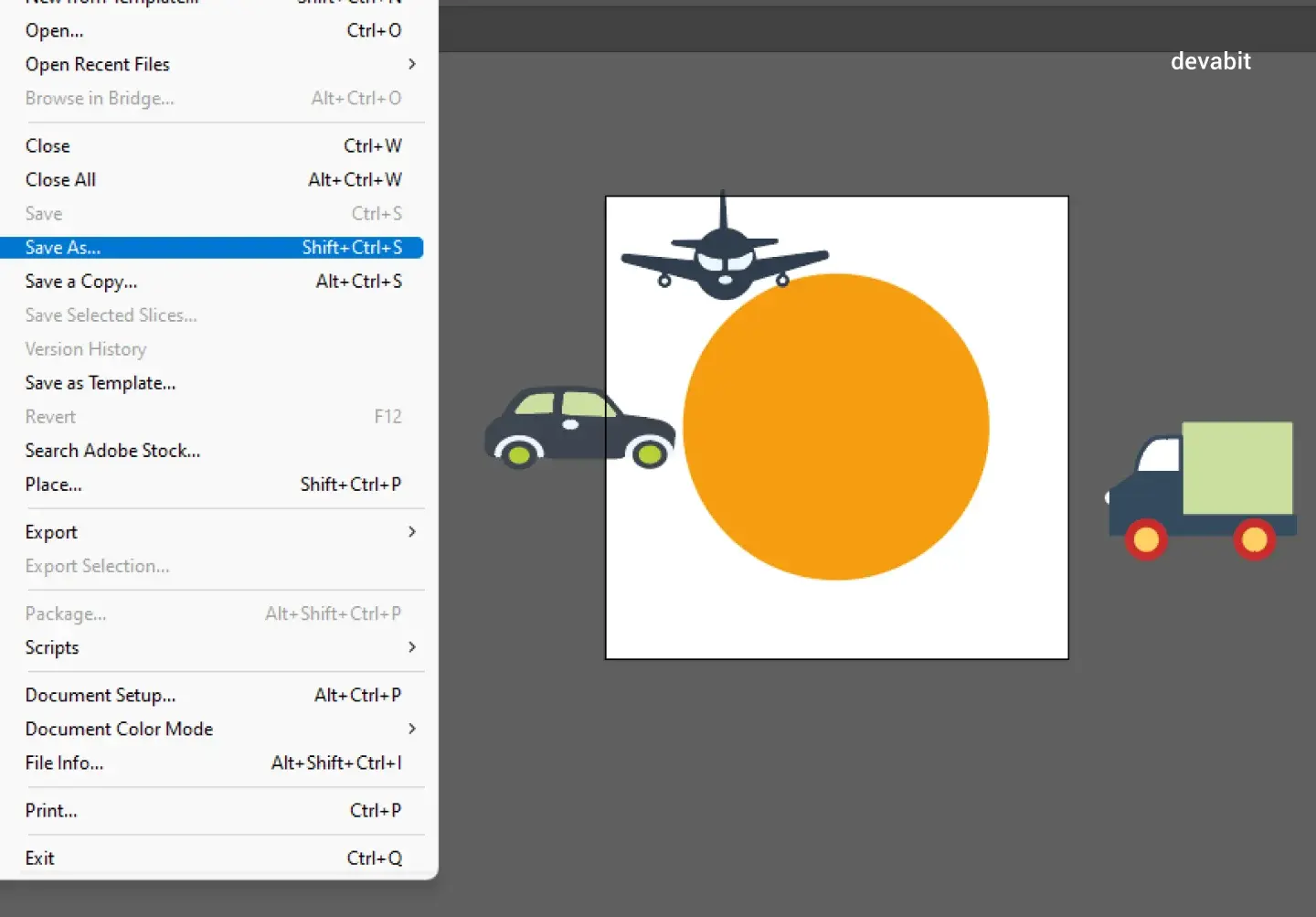
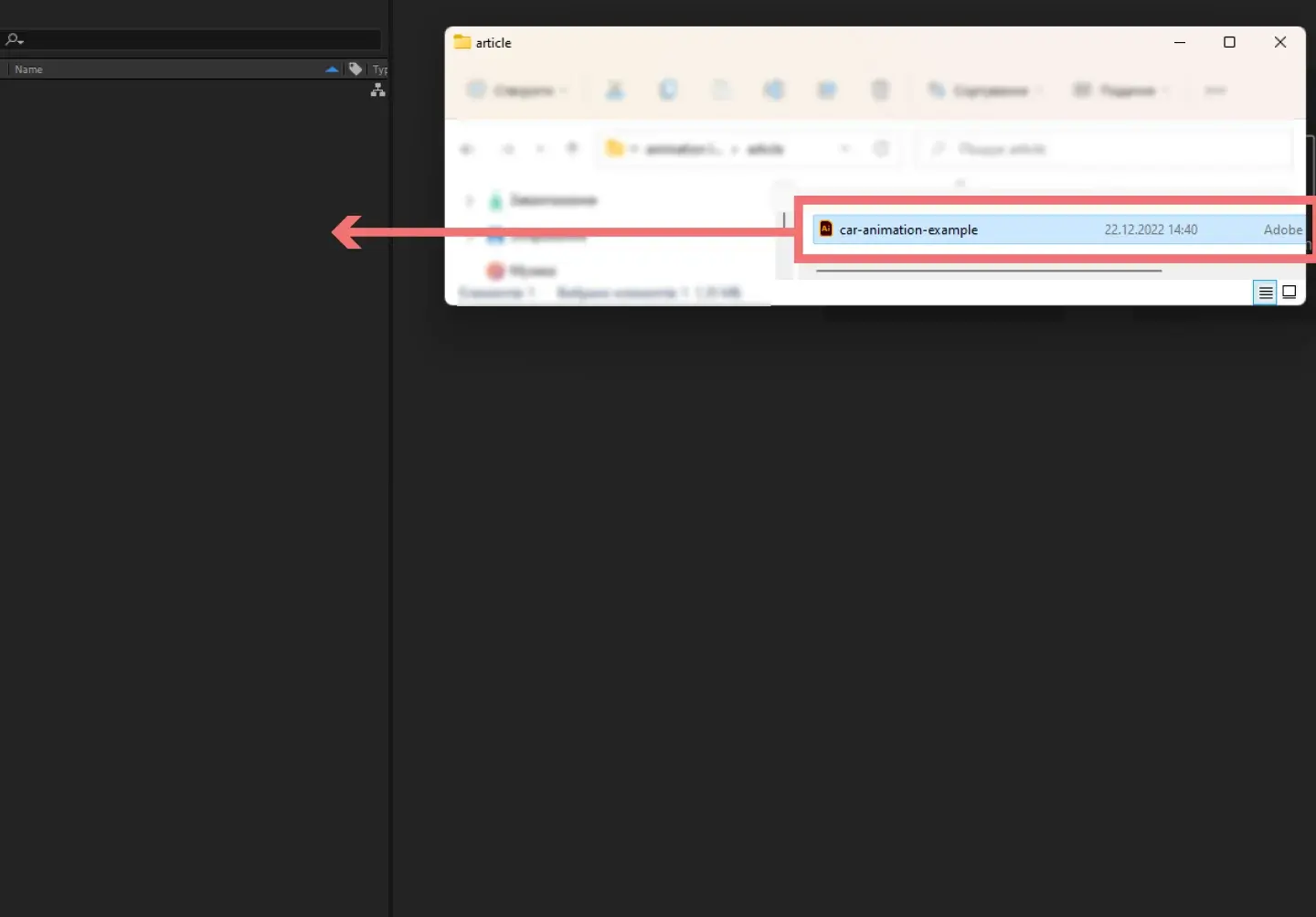
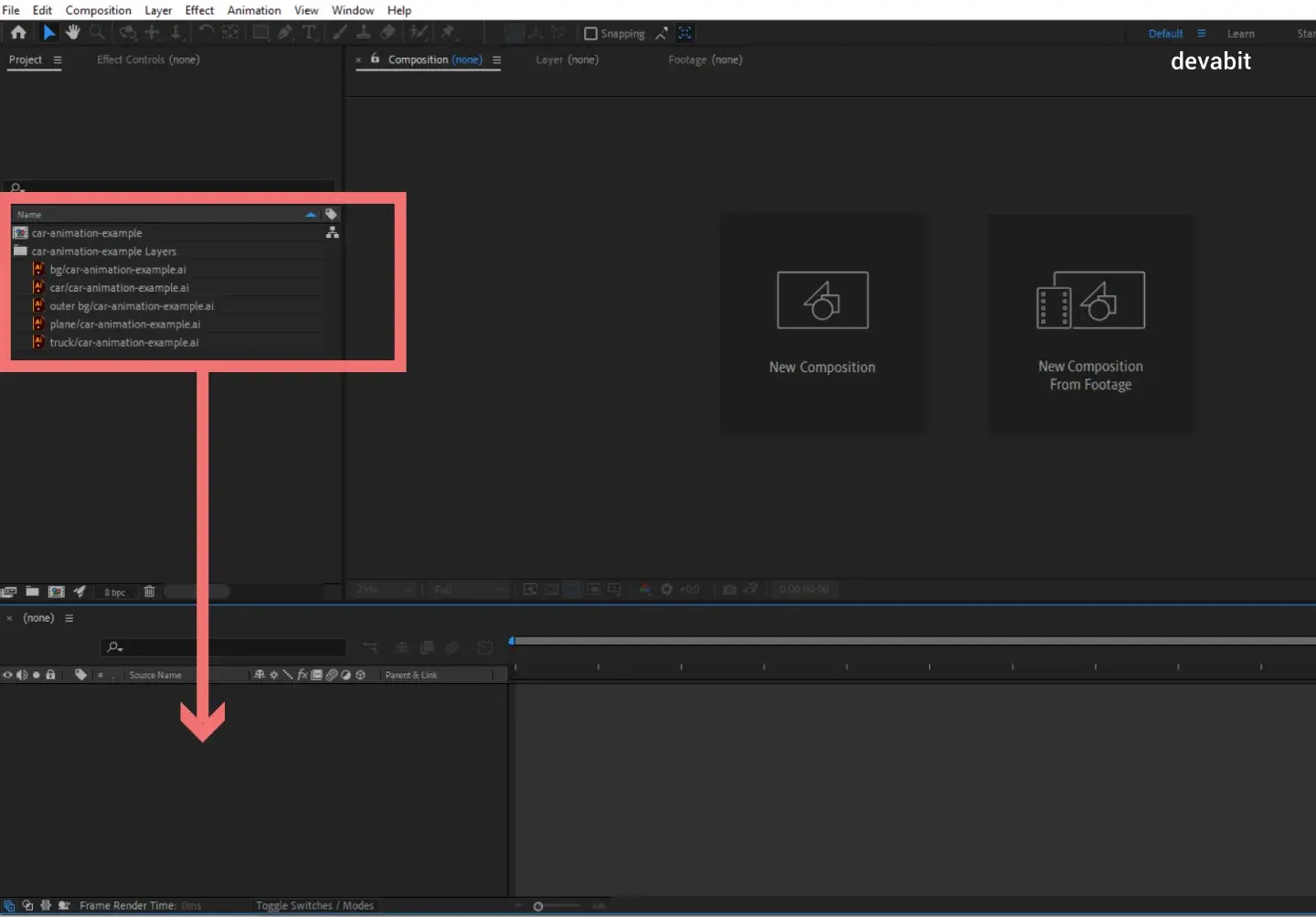
3. Export Your Illustration to After Effects
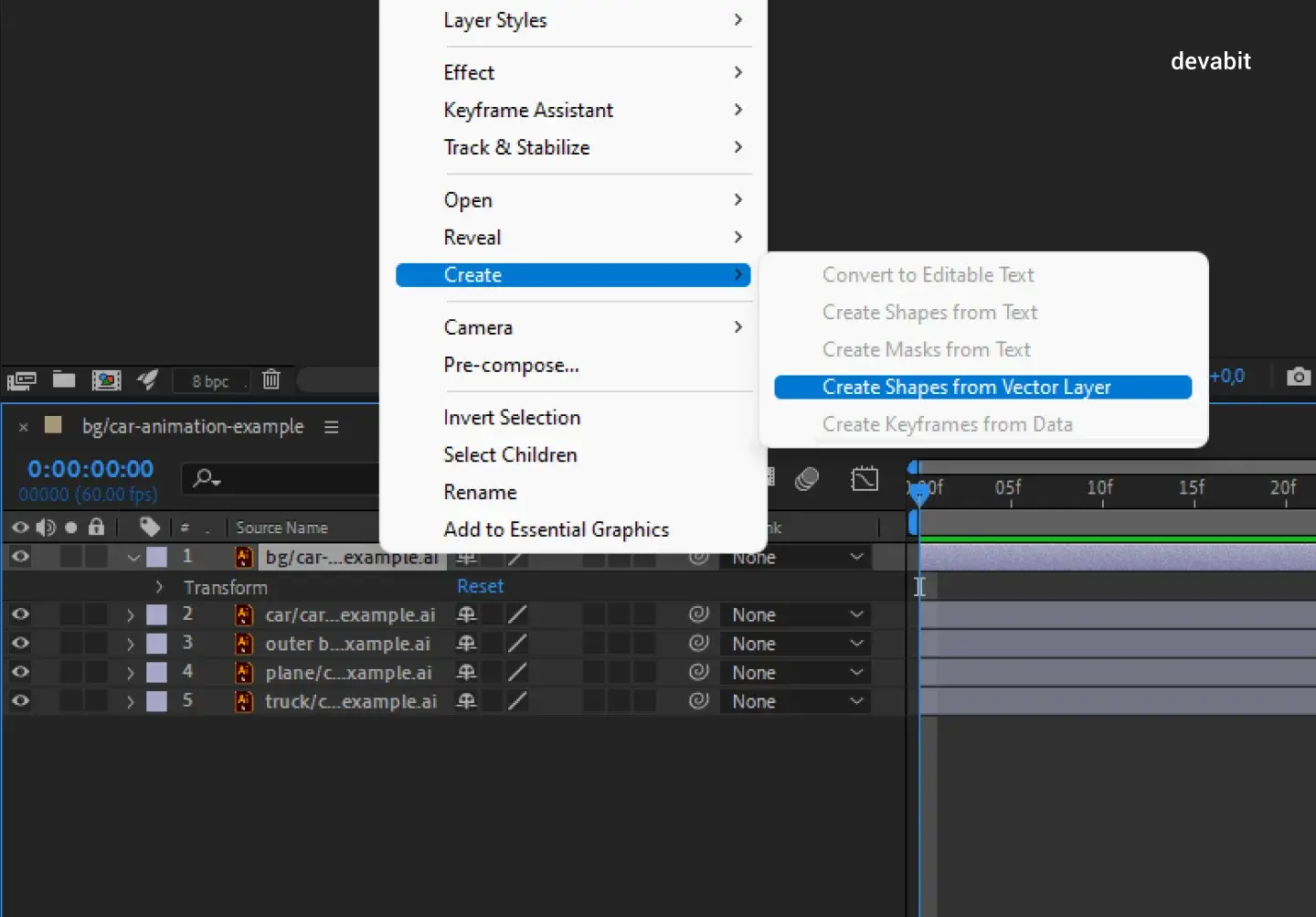
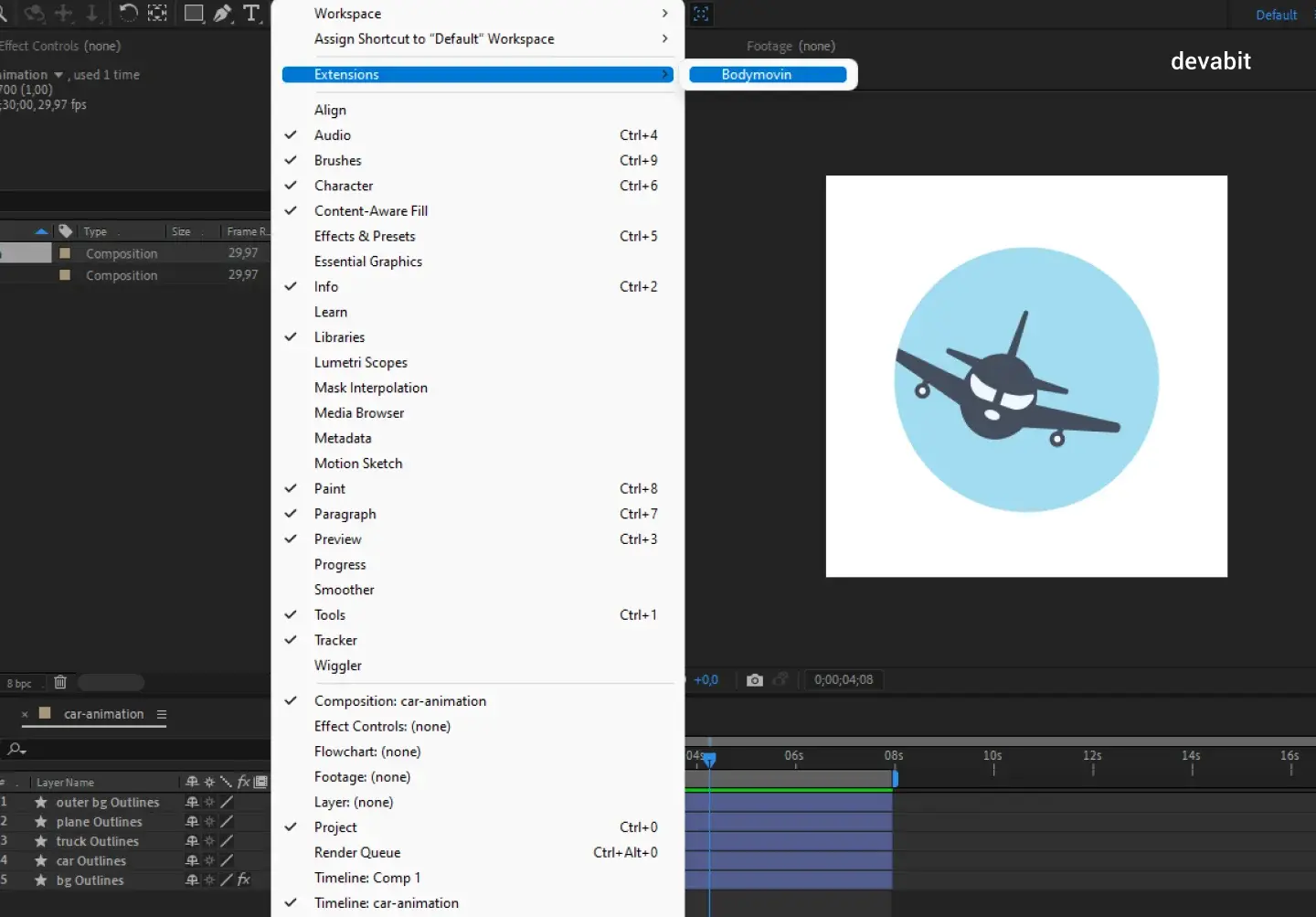
Everything is quite simple. First, import your image to After Effects. Second, save it in AI format. Third, drag and drop it into the timeline. Fourth, right-click your mouse and choose the option 'CREATE SHAPES FROM VECTOR LAYER' (see the picture below).
Pro Tip: Another way to create a simple picture is by using After Effects without Illustrator.


4. Create & Export Your Animation
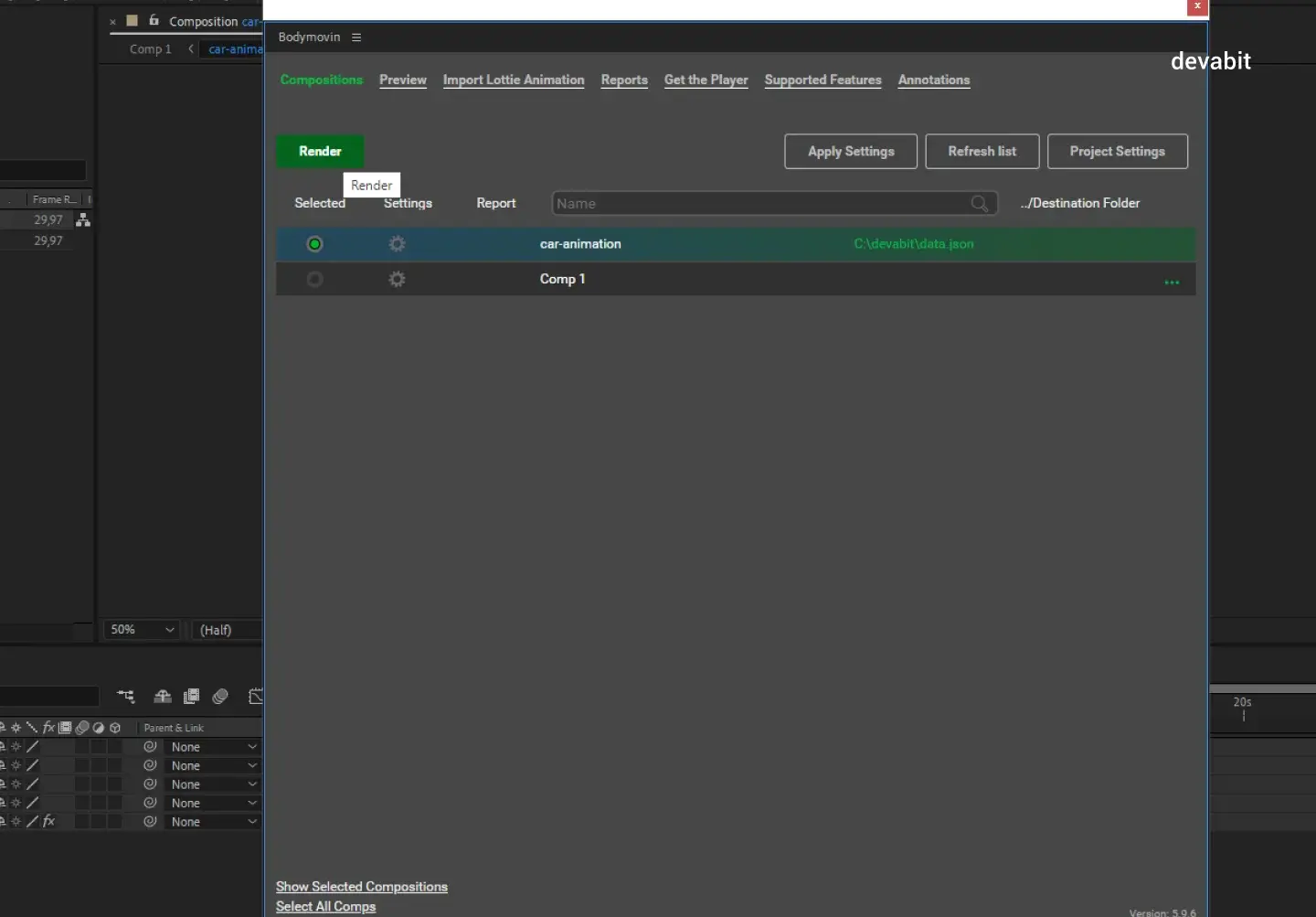
As soon as you import the image into After Effects, it is time to create vector animation with AE tools. Thanks to the Bodymovin plugin, you can now create a JSON file for each animation in After Effects. Since Bodymovin is an easy-to-use tool, each JSON file contains encoded instructions for the whole composition.
Pro Tip: Use fewer keyframes because they significantly increase the file size. Remember, if you create a loop animation, every first keyframe in each new layer must be similar to the last one.


5. Enjoy the Result
After following these simple steps, you will get a lightweight JSON-supportive SVG animation. If you are completely satisfied with the result, it is time to give JSON files to the developer, who will use the Javascript Lottie library to create SVG for each animation.
Pro Tip: In fact, SVG is another form of coded instructions for animation and can be embedded in HTML code, so no network requests are needed to render each animation. Accordingly, when creating Lottie animations, there will not be huge GIFs or video files.

Lottie File Example
Since we have already defined how to create Lottie animations, it is time to provide real-life examples by Nick Dmytriv.


Benefits Associated with Creating Lottie Animations
Smaller Size = Faster Loading
As we have already sorted out, Lottie animations are much smaller than GIFs or videos. In this regard, creating Lottie animations can be a perfect option for all types of web solutions since this animation will not affect page loading time.
Modification Capabilities
Lottie animations can be easily controlled and modified in the code, which significantly reduces time and resources.
It Is All About the Design
When creating Lottie animations, a designer is responsible for most steps and processes, so there is no need to hire extra developers to complete this task. Moreover, with our detailed guide on how to create Lottie animations, it has never been easier.
Final Verdict on How to Create Lottie Animations
Suppose you scroll through hundreds of web pages. Soon your eyes get tired of text and images, so you find it difficult to concentrate on particular elements. Unless... Like a breath of fresh air, an elegant animated page breaks into your screen, totally captivating your attention. Yes, this is a slightly romanticized description, but this is how Lottie animations can work for the benefit of your web solution.
Hopefully, in our guide on how to make Lottie files, we managed to provide all the needed instructions and resources so that you definitely know how to create Lottie animations even without previous experience. As your reliable product design partner, we are always delighted to hear from you, so do not hesitate to contact us in case you need help with creating state-of-the-art design solutions.

Recent Publications
Don't miss out! Click here to stay in touch.
Discover More

Relevant Articles View all categories
View all categories CONNECT WITH US WE’RE READY
TO TALK OPPORTUNITIES
THANK YOU! WE RECEIVED YOUR MESSAGE.
Sorry
something went wrong



